If backing up your website isn’t a key part of your strategy, it should be. You can’t afford for your site to be down if something happens. With regular backups, you can mitigate those issues.
The post Backup Series: Why, How, and Where to Store Your WordPress Backups appeared first on HighEdWebTech.
WordPress version 5.3 released last week. In this release, there are changes in the way WordPress handles very large image uploads. Previous to 5.3, the software would allow you or your users to upload images of any size into the media library.
This in and of itself is not a problem, but many sites and themes did not have automatic image and/or thumbnail image sizing setup. These sites often just embed that full size image into a page, template or post and scale it down with CSS or hard-code it in the image tag. In version 5.3, WordPress will size down images over 2560 pixels high and wide down to a max of 2560 pixels (in either direction.) That means your 4000 pixel wide image would be sized down to 2560 pixels wide and scaled horizontally proportionally.
Here’s a snipped from the WordPress.org blog talking about the change:
When a new image is uploaded, WordPress will detect if it is a “big” image by checking if its height or its width is above a
big_image threshold. The default threshold value is 2560px, filterable with the newbig_image_size_thresholdfilter.
What’s important to note is that the original uploaded image is not discarded. It will still be stored in the system, and you can access it using the original_image meta value. It can also be accessed by calling this new function: wp_get_original_image_path(). This is important to remember if you have limited storage available.
For most users, they won’t notice this change. It will help file size and improve download speeds. However, there are use cases where you need to be able to get at the big image. Yes, you have those new functions, but that will mean
Recommended Story For You :

Get A Grip On The Human Body.

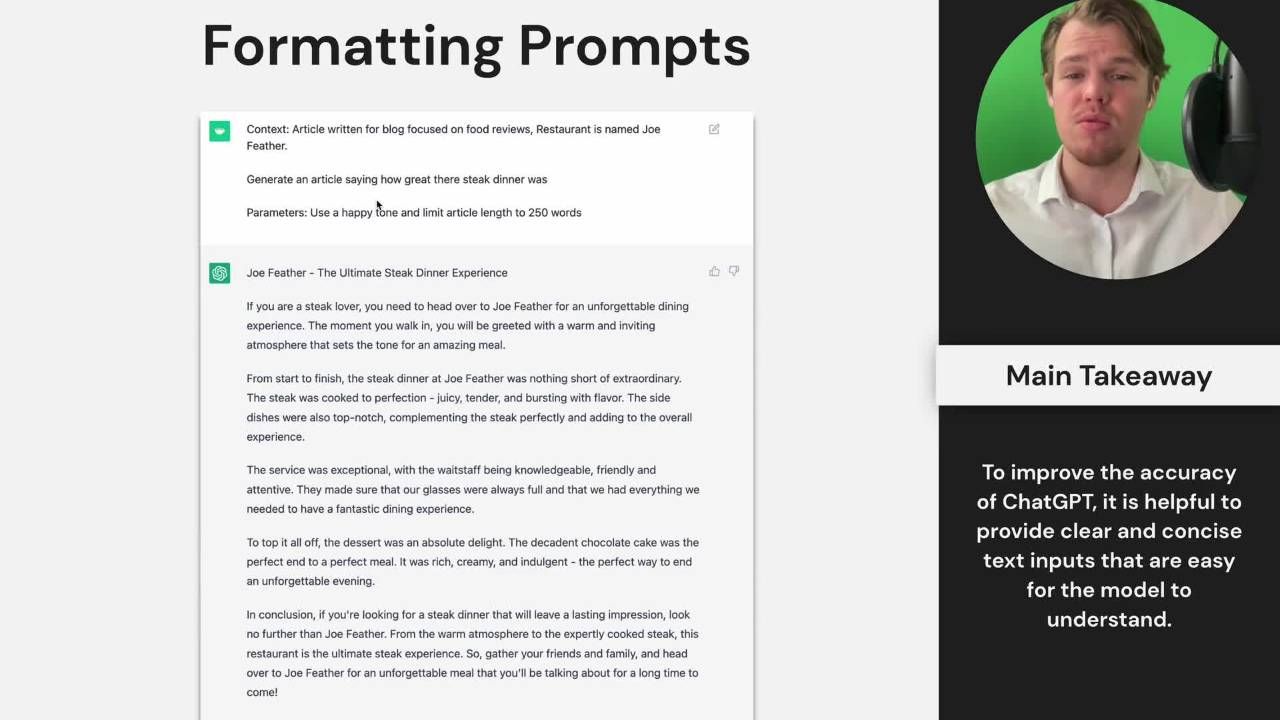
Become a ChatGPT Expert and streamline your workflow

what makes a good CPC practice exam

Harness The Power of Artificial Intelligence

Manage Your Social Medias With AI Automation.

Guide to passing the plumbing exam.

Oliver Doodle Dandy- A New Children’s eBook That Celebrates America

I was happy and lucky i took the advice

Starting a Homeschool Group

